
"カッテネ"の使い方がいまいちよくわからな~い"という方のために、はてなブログでの使い方を1から解説していきます
はてなブロガー。矢沢ゆめです
Amazonや楽天商品の紹介にはカエレバを使っている方も多くいて大変便利なツールですが、少し扱いにくい部分があります
- Amazonのみで扱っている商品紹介ができない
- 楽天の画像がダサイ
などなど
カエレバは楽天ベースで商品リンクを作成するので、Amazonの商品を紹介するには不便な場合があります
そんな時は"カッテネ"を使えば即解決
カッテネはAmazonでの商品を紹介できるだけでなく、自由にカスタムすることができます
例えば
- ASP商品とAmazon商品を一緒に表示させたい
- AmazonリンクとKindleを一緒に紹介したい(本)
- Amazonの画像をベースに楽天、ヤフーのリンクを作りたい
なんでも、自由にリンクを作成することができます
わたしの場合、カエレバとカッテネを両方使ってブログを作成していますが、主にAmazonにしか商品がない場合にカッテネを使っています
最初慣れないと難しいなと思いましたが、慣れてしまえば1~2分でリンクを作成することができますよ
慣れるとすっごく便利
カッテネの使い方がいまいち分からないという方のために、作成者のたいタンさんのサイトWeb Foodを参考にご紹介していきます
カッテネの設定方法を説明
設定方法は2種類あるのでお好きな方法で!
1.デザインCSSにコードを追加

はてなブログの画面を開き▶デザイン▶スパナマーク▶デザインCSS
デザインCSSに▼のコードを丸ごと貼り付けてください
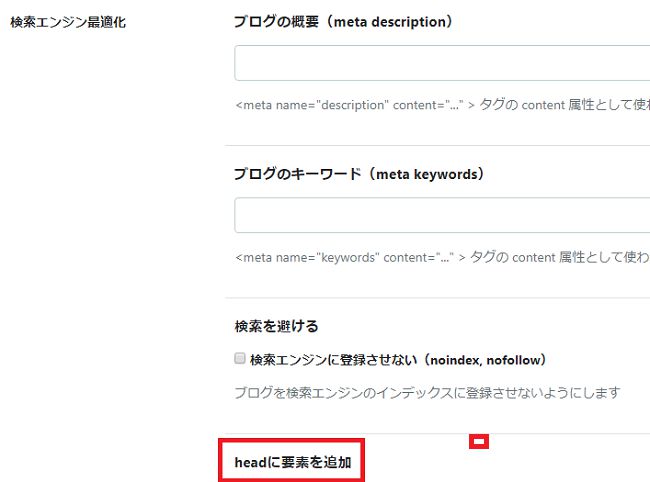
2.headに要素を追加

はてなブログを開き▶設定▶詳細設定▶headに要素を追加
headに要素を貼りつける場合は▼のコードを
<style>
</style>
カッテネCSSを<style>~~~~~</style>ではさんでください
どちらか片方設定すればOKだよ~
SPONSORED LINK
カッテネでリンクを作成する使い方
ここまでは簡単に設定できたと思います
で、ここからが本題
細かく解説していきますの手順通りに行ってもらえれば幸いです
1.カッテネのコードをメモにコピーしよう
まず、カッテネ公式ページWeb Foodに記載されてるコードをメモか何かにコピーしましょう
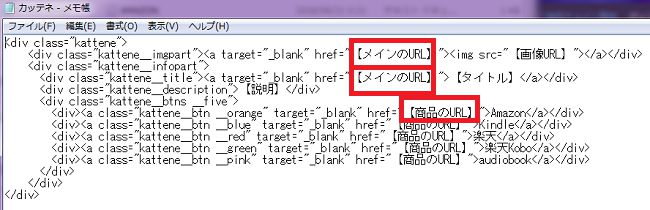
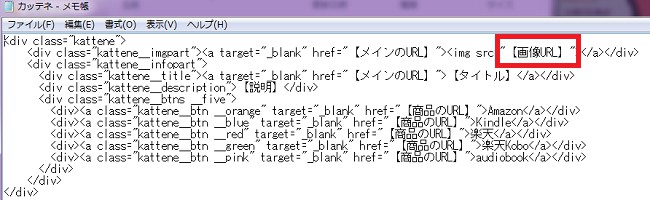
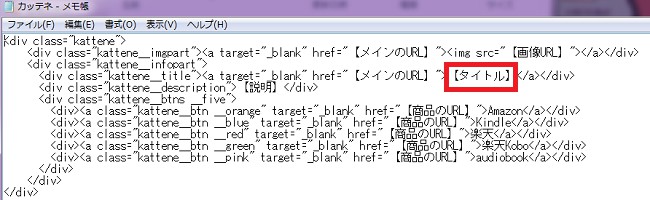
<div class="kattene"> <div class="kattene__imgpart"><a target="_blank" href="【メインのURL】"><img src="【画像URL】"></a></div> <div class="kattene__infopart"> <div class="kattene__title"><a target="_blank" href="【メインのURL】">【タイトル】</a></div> <div class="kattene__description">【説明】</div> <div class="kattene__btns __five"> <div><a class="kattene__btn __orange" target="_blank" href="【商品のURL】">Amazon</a></div> <div><a class="kattene__btn __blue" target="_blank" href="【商品のURL】">Kindle</a></div> <div><a class="kattene__btn __red" target="_blank" href="【商品のURL】">楽天</a></div> <div><a class="kattene__btn __green" target="_blank" href="【商品のURL】">楽天Kobo</a></div> <div><a class="kattene__btn __pink" target="_blank" href="【商品のURL】">audiobook</a></div> </div> </div> </div>
2.カッテネを使って実際にリンクを作成してみよう
先ほどのコードをいったん保存して、今度は実際にAmazonリンクを作成していきます
もし、時間がある方は一緒に作成してみてください!
今回は例で、"Anker PowerCore 10000"のモバイルバッテリーのリンクを作成していきます
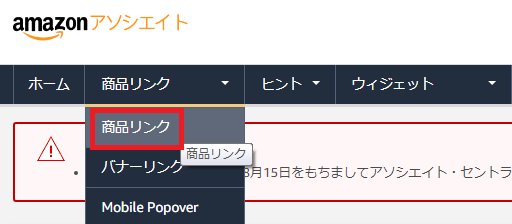
1.Amazonアソシエイトを開きます
2.次に上のバナーの"商品リンク"をクリック

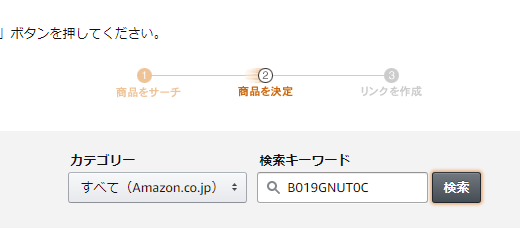
3.検索キーワードの所に"ASINコード"を貼り付けます

ASINコードは何かというと"Amazon商品の登録情報"の所に記載されています
"Anker PowerCore 10000"のASINコードは"B019GNUT0C"となっているので、検索キーワードの所に"B019GNUT0C"と貼り付けます
リンク作成をポチッ
4.出てきた画面で"テキストのみ"を選択

すると
- HTML
- リンク
- 短縮URL
の3つが出てきますが、どれかを選んで下に表示されている"URLをコピー"してください
わたしは文字数が少ない"短縮URL"にしています
5.保存したメモにAmazonのURLを貼り付けよう

コードに書かれている
【メインのURL】2つと
【商品のURL】(アマゾン)の計3つにコピーしたURLを貼り付けます
ここで注意なのですが"【メインURL】"の【】を外した状態でURLを貼りつけしてください
わたしね、これに気づかないでとっても苦戦したんですよ
例でいうとこんな感じ
"www.amazon"
【】を外してURLをコピー
6.カッテネの画像を設定しよう

Amazonアソシエイトの画面に戻って今度は"画像のみ"を選択
ここの画面では画像の大きさも変更できますが"中"で大丈夫です
で、プレビューの画像にマウスを合わせて"画像アドレスをコピー"
7.メモに戻って画像URLの貼り付け

【画像URL】というところに、貼り付ければOK
8.【タイトル】を編集しよう

ここでいうタイトルは"商品名"になります
なのでここに"Anker PowerCore 10000"と記載
SPONSORED LINK
9.リンク作成は完了!後はコード編集のみ

最後に仕上げ&カッテネのコードの使い方を説明していきます
ここできちんと編集しないと変に表示されていましますので、しっかり確認してください
【説明】という欄は商品の説明部分になりますので、いらない方はそこの1行を消してください
わたしはいっつも説明は記載していないので、ここでは説明を削除します
次に
<div class="kattene__btns __five">
fiveってありますよね、これは"リンクの数"を示しています
その下を見ると
- Amazon
- Kindle
- 楽天
- 楽天Kobo
- audiobook
の計5つ
今回はアマゾンのみでリンクを作成しているのでfiveの部分を"one"と書き換えてください
もし2~4個のリンクを同時に表示させたい場合は
- two
- three
- four
と書きかえれば同時に複数のリンクを作成することができます
最終仕上げです
oneと書きかえたら、Amazon以外の"Kindle、楽天、楽天Kobo、audiobook"の4行を削除してください
これで完成~
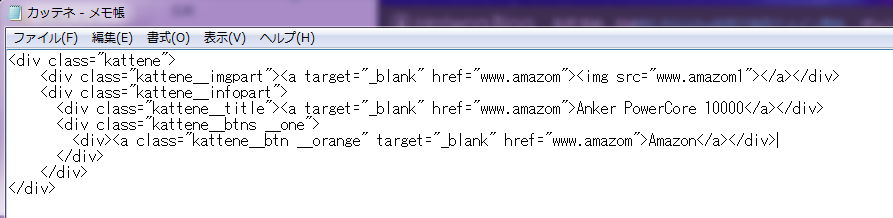
作成したコードがこんな感じになっていれば成功

後はブログにコードを張り付けて正しく表示されているか確認してください
正しく表示されていればこんな感じ
1番気をつけてほしいのは"five"の部分です
ここを変更を間違えてしまうと正しく表示されないので、確認してください!
以上、【はてなブログ専用】カッテネの使い方を1から分かりやすく解説! でした!

HAVE A NICE DAY
